开篇废话
Cloudflare pages 已经出了出了一段时间了,现在好像正式公测了,这几天有空给我的 @pixiv_bot 写文档的时候正好折腾了下这玩意体验了下。
目前市面上免费的静态网站托管方案倒是挺多的,很多人方案都是 * + cloudflare 反代的,直接用 cf 托管没准快一点?(主要有二级域名 pages.dev 白嫖)
操作
首先是登记,前往 pages.cloudflare.com 按照操作,过几天应该就已经有权限了。
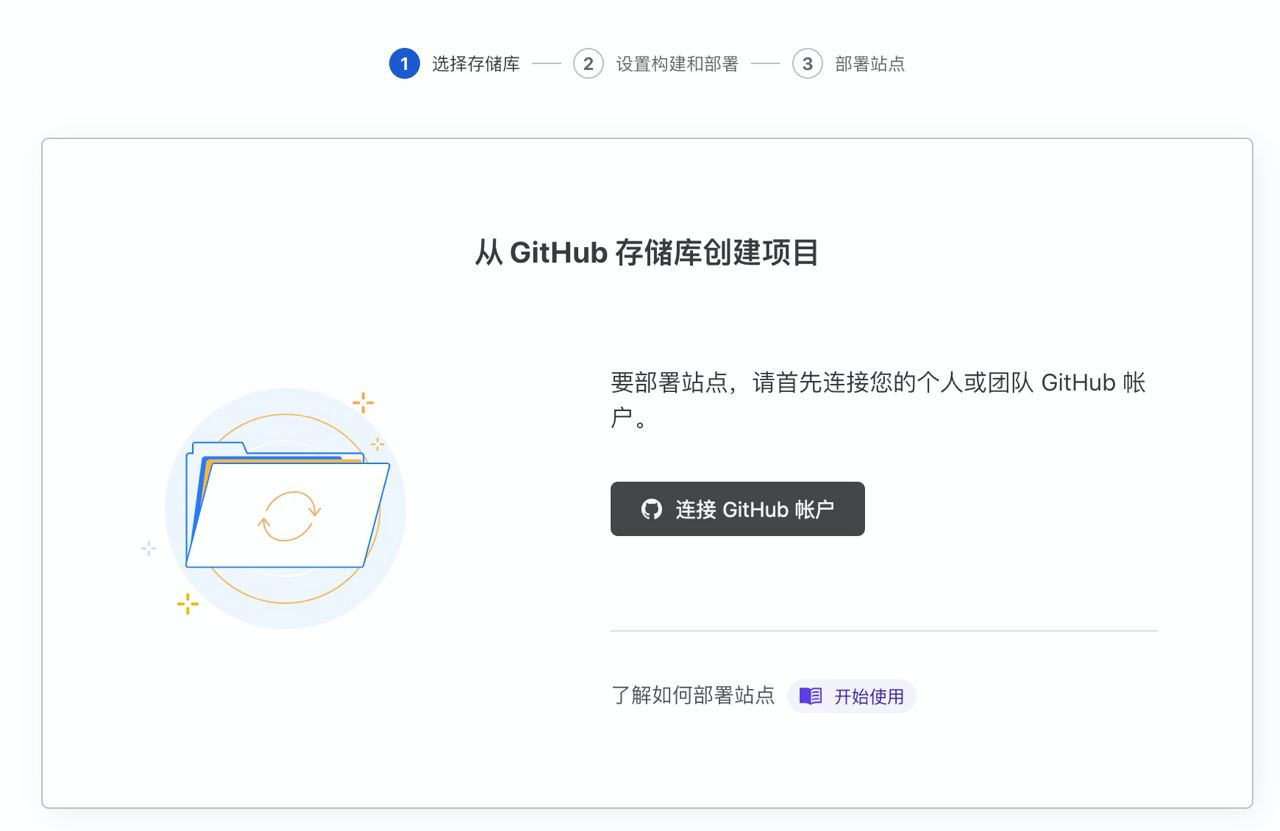
有了权限后,我们直接点击创建项目,这里就有第一个坑点了,只能连接 GitHub ,从 GitHub 中选中项目。

这里我用了个小号解决(用大号总感觉怪怪的)
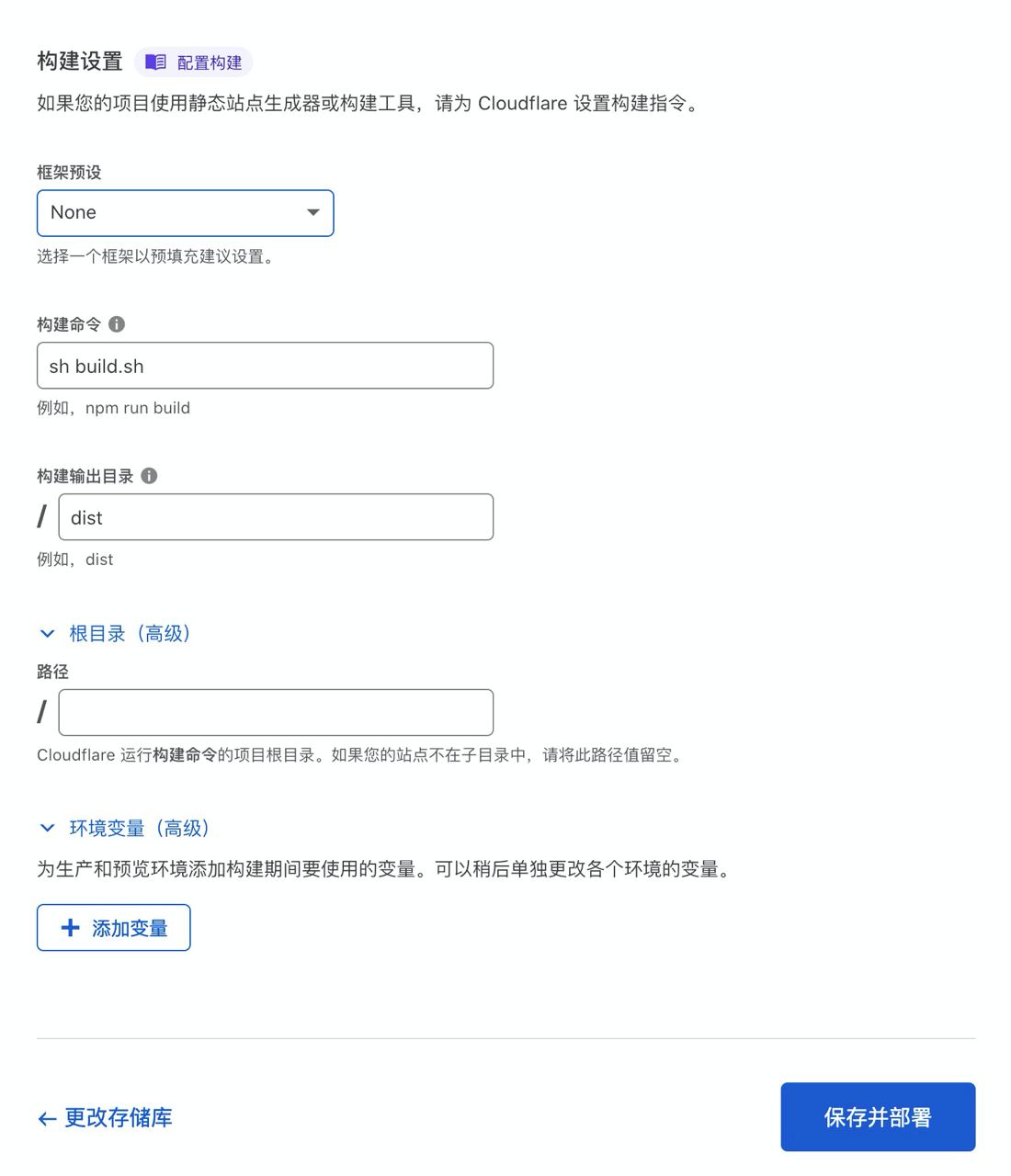
构建还算是挺简单的,这里我们分网页类型,如果是传统静态页面(不依赖框架比如 Vue、React、angularjs)直接点保存并部署即可,如果不是的话,就需要自己写构建脚本了。
这里 cloudflare pages 有一个坑点是 构建命令只有一行(不过我没有测试打 ; 或者 && 能不能成功执行多条命令)
所以我直接在我的项目里面新建了个 build.sh 来解决只能输入一行命令的问题

不过还好大部分静态网站程序在 cloudflare pages 构建模板里面都有,所以应该大概率不需要用到多行命令的 (所有自带支持的程序参考文档)
这里我使用的是 vuepress 搭建的 wiki
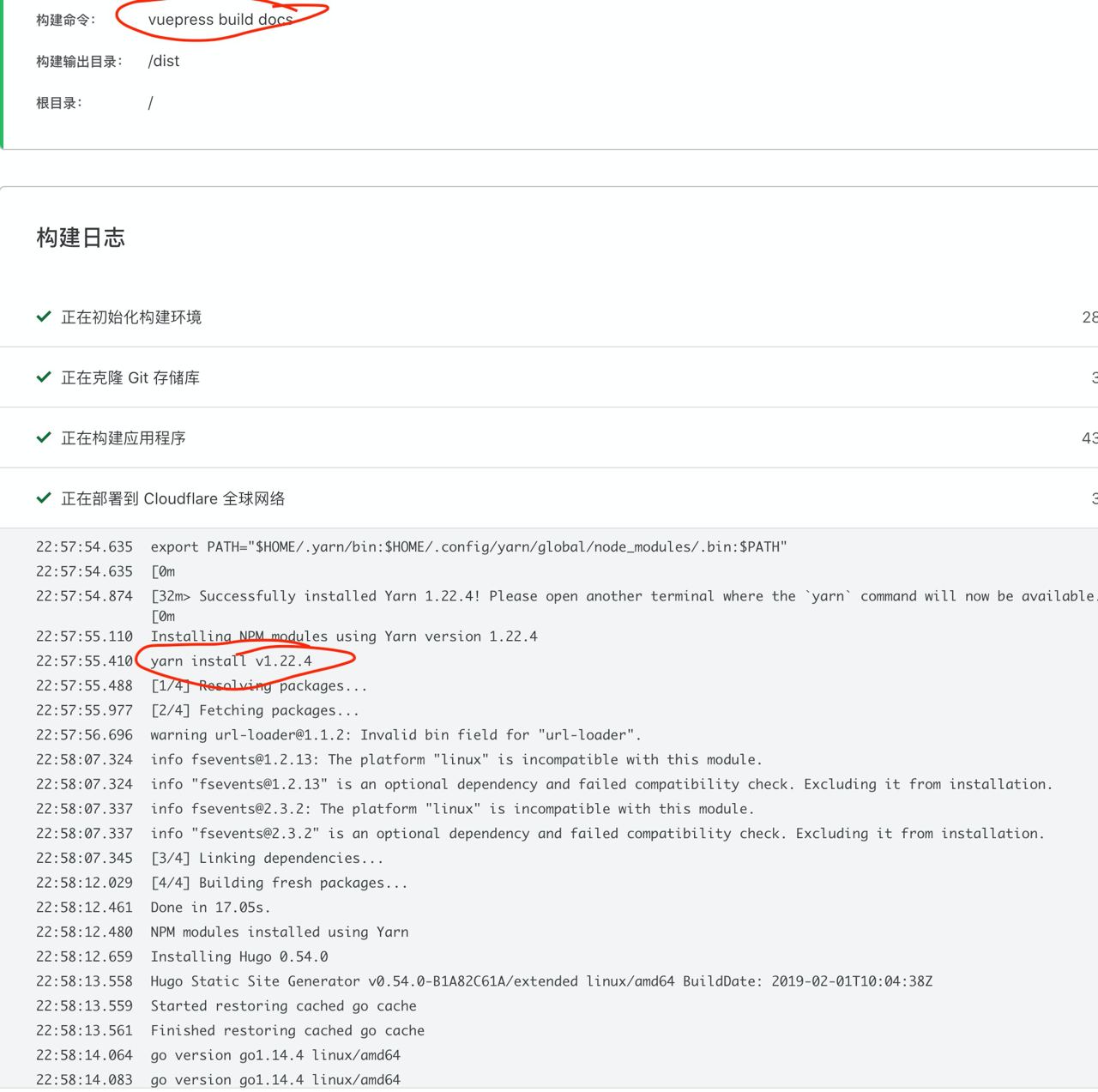
cloudflare 已经支持了 只要在构建里面塞 vuepress build docs 即可。
在这边,我观察 cloudflare 会自动补全依赖(估计是检测是否有 package-lock.json / yarn.lock 或者 go.mod 文件来自动判断要用什么命名补全依赖的)

比如在上面这个构建里面,我只丢了 vuepress build docs 命令进去,但是在运行日志里面还是发现了在执行 yarn 命令。
总结
cloudflare pages 给我的感觉就是可以设置的东西太少了,首先就是必须要绑定 GitHub 才能使用,而且初始的 项目名字.pages.dev 域名,是和项目名字绑定在一起的,而且后面没法自己改,这让我用小号新建了好几个新项目才搞定的,不知道后续会不会再改进。
最后附上我在 cloudflare pages 的静态网站 pixiv-bot.pages.dev