开篇废话
Cloudflare workers KV 免费好久了,最近 @pcbeta_bot 一直炸,打算重构下 bot 顺便学习下 Cloudflare workers 的 KV 功能。
KV 相当于一个小型的数据库,可以给 workers 保存状态用,能保存状态(存数据)了后,workers 就能做更多功能了~
过程
这里我没有使用 wrangler 来创建 workers 应用,而是纯 Javascript 参照官方文档,我们可以知道 KV 在 JavaScript 环境中就是传了个 function 进来,然后衍生了 .get .put 之类的函数。
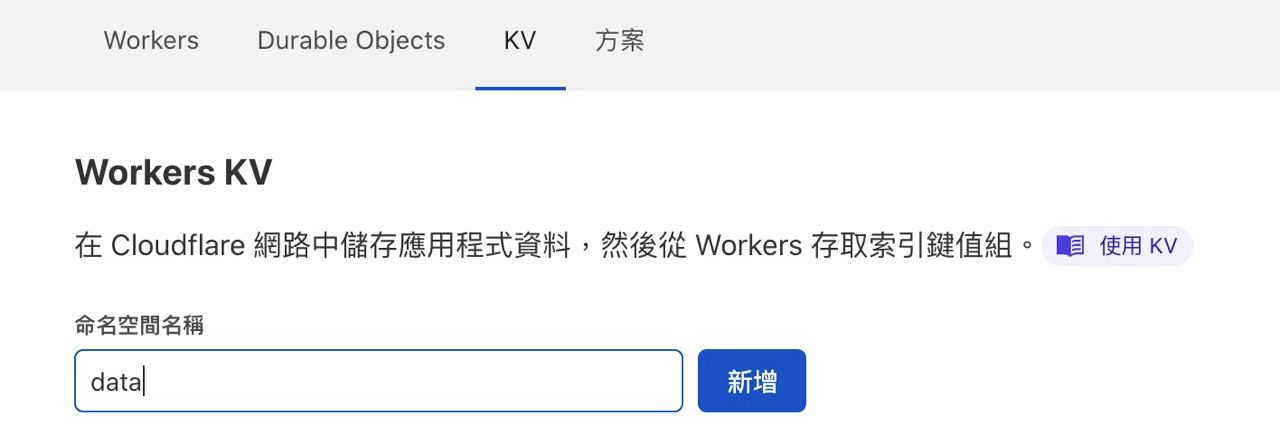
我们先在 workers/KV 里面添加个 KV 值,输入你喜欢而且记得住的名称即可

然后在新建个 worker 名称也随意~
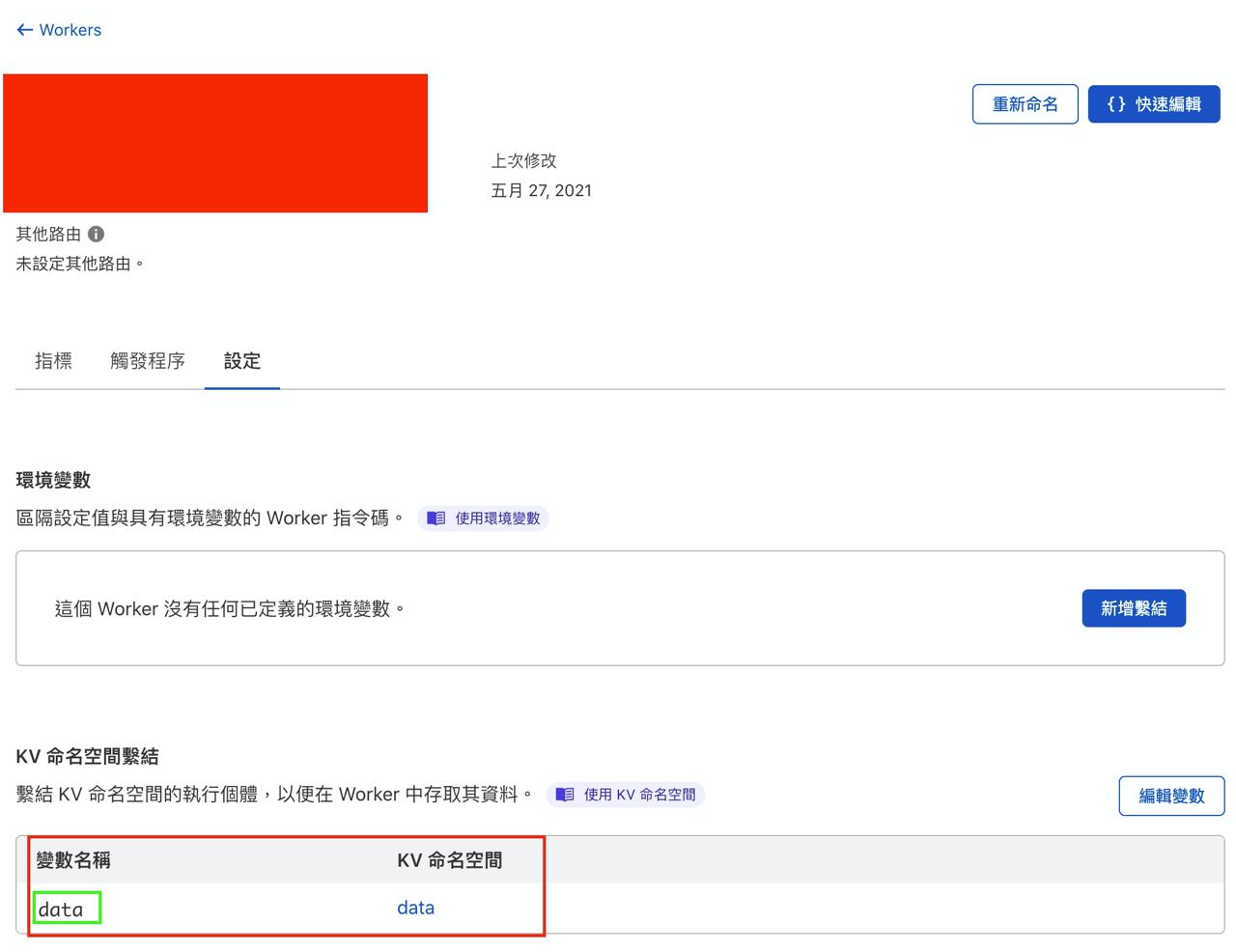
接着绑定 KV

绿色里面的就相当于 JavaScript 里面的变量了。
简单读取写入
我们写个简单的程式测试下:
addEventListener("fetch", (event) => {
event.respondWith(
handleRequest(event).catch((err) => {
return new Response(err.stack, { status: 500 })
})
)
})
async function handleRequest(event) {
let t = await data.get('time')
if(!t || +new Date() - t > 10000){
await data.put('time',+new Date())
return new Response('empty or too old')
}else{
return new Response(t)
}
}
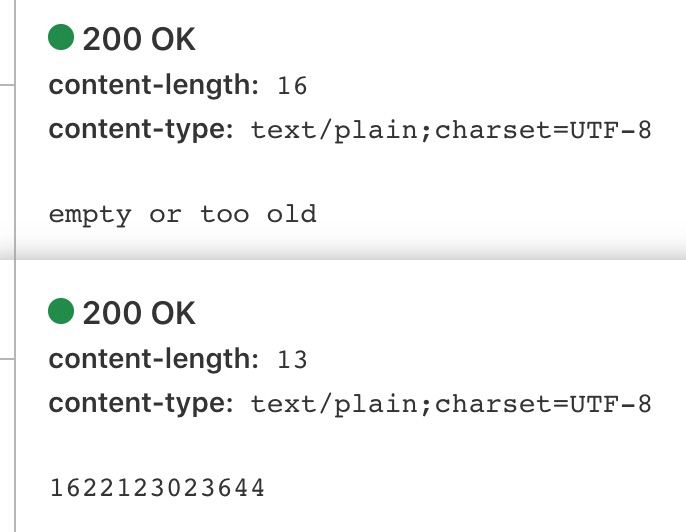
程式的预期行为是 第一次或者间隔超过10秒打开,那么就会返回 empty or too old,10秒内再次请求,那么就会返回当时的 timestamp

读取类型
KV 是支持传入 字符串/JSON/buffer/stream
data.get(key, {type: "text"})
data.get(key, {type: "json"})
data.get(key, {type: "arrayBuffer"})
data.get(key, {type: "stream"})
.get 后面跟个 type 即可
TTL
以及 KV 还有 TTL 可以自动删除已经过期的项目,我们改改上面的 demo
ttl 最少要 60s
addEventListener("fetch", (event) => {
event.respondWith(
handleRequest(event).catch((err) => {
return new Response(err.stack, { status: 500 })
})
)
})
async function handleRequest(event) {
let t = await data.get('time')
if(!t || +new Date() - t > 120000){
await data.put('time',+new Date(),{
expirationTtl: 60 // 多少秒后过期
})
return new Response('empty or too old')
}else{
return new Response(t)
}
}
list
列出 KV 里面所有的值
addEventListener("fetch", (event) => {
event.respondWith(
handleRequest(event).catch((err) => {
return new Response(err.stack, { status: 500 })
})
)
})
async function handleRequest(event) {
const value = await data.list()
return new Response(JSON.stringify(value))
}
大概就这样了((
坑
至少网页版编辑有个很显著的坑,就是脚本生效时间一般要等一分钟,要等一分钟才能看到脚本生效,还有特别蛋疼的 10ms CPU 时间,我尝试做 bot 然后放弃了。
结尾
当玩具可以,还是别想有什么正常的服务能在这边跑了
完