开篇废话
登录页面作为一个网站的门面来说还是非常重要的,感觉还是需要用心去设计一番 所以就水了这篇文章出来
另外我本文不是介绍样式相关,而是用户体验上,毕竟样式这种东西很多时候大框架都自带,而且都看个人/企业喜好和风格而成的,介绍样式感觉没有什么参考意义。
正文
传统登录表单的设计
在0x年的时候,大家都还没用上 ajax 所以一般登录表单是这样的(参考 MDN):
然后服务端就可以收到请求然后处理,这里不再啰嗦。
现代一、的设计
现代浏览器会帮忙用户辅助完成很多事情,自动填充(密码保存)就是其中之一,然后还有 JavaScript 的加成,让我们能给用户的交互更多了。
这里我们要改的是
onsubmit事件,而不是给按钮加上onclick,否则表单验证还有回车提交都成问题,还要多写一些没用的判断。
另外温馨提醒,千万不要只做前端验证,会翻车的。
把登录页面糊完了终于可以下班了
进一步设计
至少页面能用了,那我们有余力可以用心优化一下
type & name
这些最基础的就不用多说了,建议自己吃下 MDN 还有 w3school 的文档,遵循英文命名更佳,这样能让手机用户以及后端还有浏览器自动填充都舒服点。
如果涉及到像手机号这样的比较复杂的场景,还是找些库会比较划算点,例如 vue-phone-number-input
不要忘记手机号是全球化的
+1+86+852+853+81+44… 就算面对的客户群体是本国的有时候还是会有国际手机号需求,而前端如果自己设计的话会非常麻烦,还有校验之类的,用现成的库体验一般会更好。
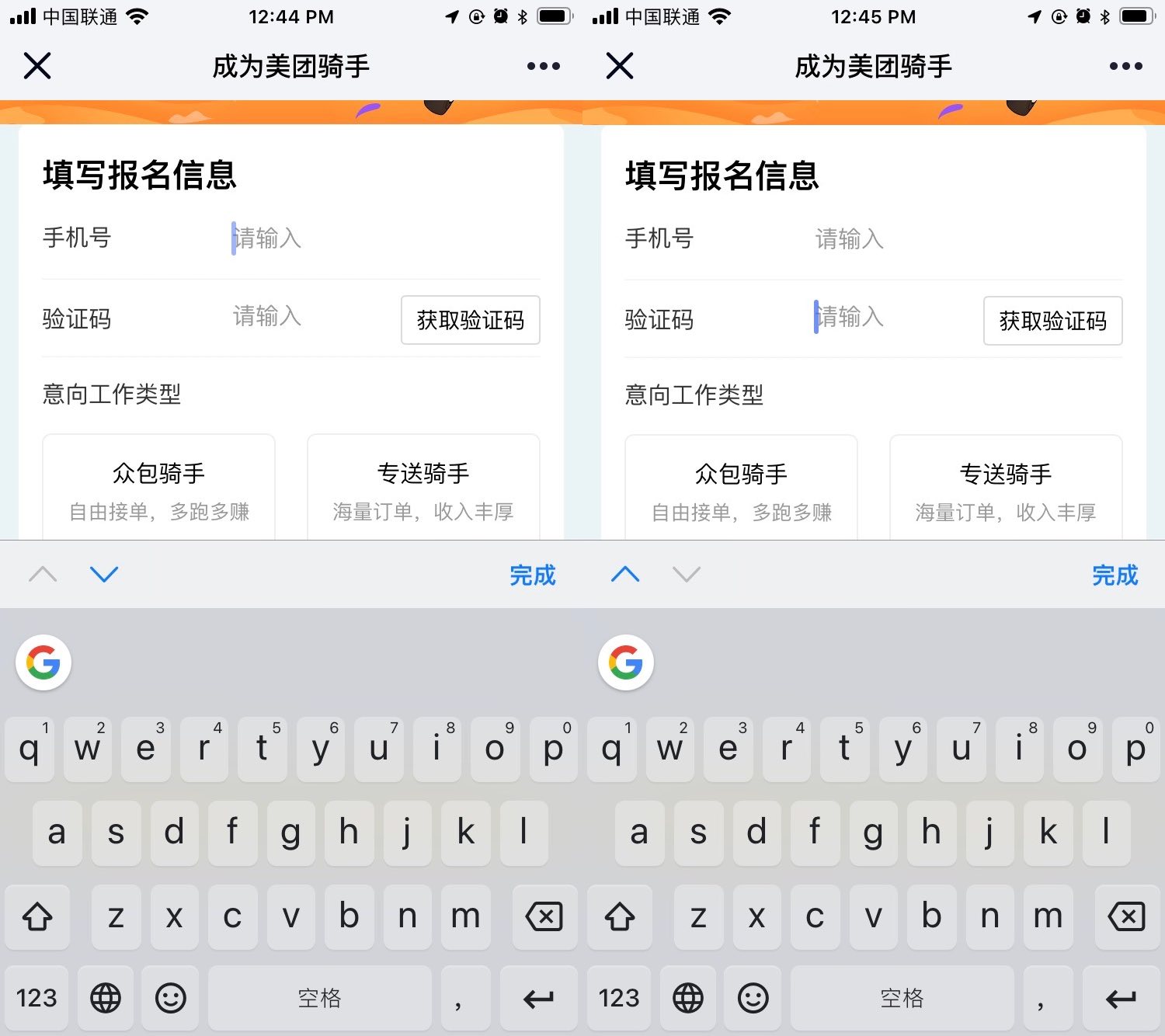
这里举一个反例,美团外卖成为骑手页面:

可以发现,前端并没有加上 type="number" 或者引用些现成的裤,他们开发团队就这么将这个网页上线了,而且这网页目标设计用户也应该是手机端为主的,这样的体验就很差了。
(不止美团这样,饿了么众包报名页面也是这个样子)
不自动填充
有一些值我们不想让浏览器记录下来,比如说有点隐私的文本,搜索记录,验证码,那么我们可以用以下方法来禁止浏览器自动填充。
浏览器自带黑名单
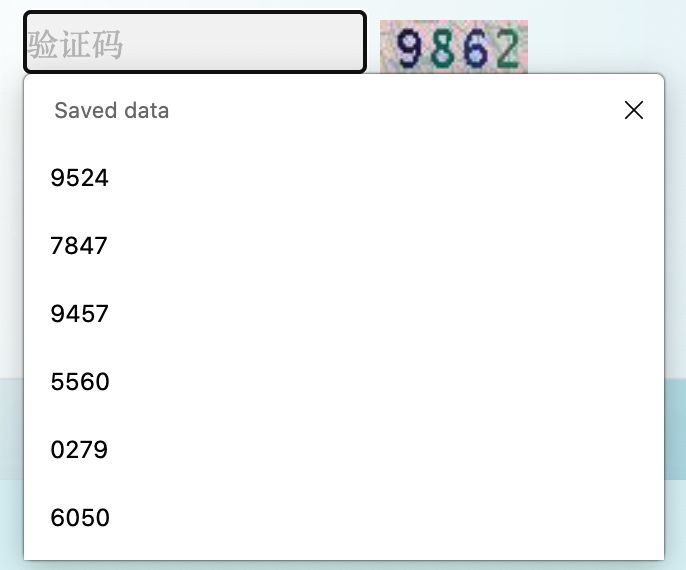
在现代浏览器中能登录后我们可以看到一些问题,又举一个反例:

历史输入的验证码被浏览器记住了,看上去很 GG

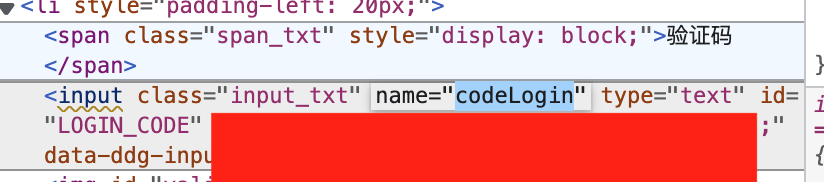
手动把 name 改成了 captcha 后什么都不填充了,目测相关代码有 name 黑名单。
找了十多分钟,找到了相关的源代码
bool IsMeaningfulFieldName(const std::u16string& name) {
return !MatchesPattern(
name, u"^(((field|input)(_|-)?\\d+)|tan|otp|title|captcha)$");
}
} // namespace
IsMeaningful 草
我们在设计的时候也按照这些关键词安排就 ok
autocomplete
参考 MDN 将一个 input 添加 autocomplete="off" 即可安排。
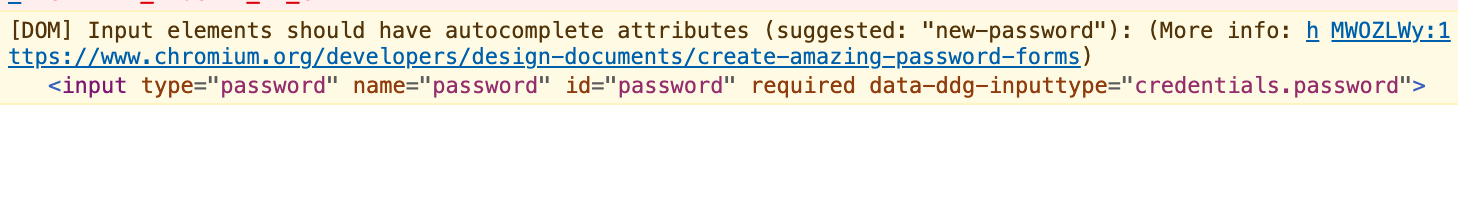
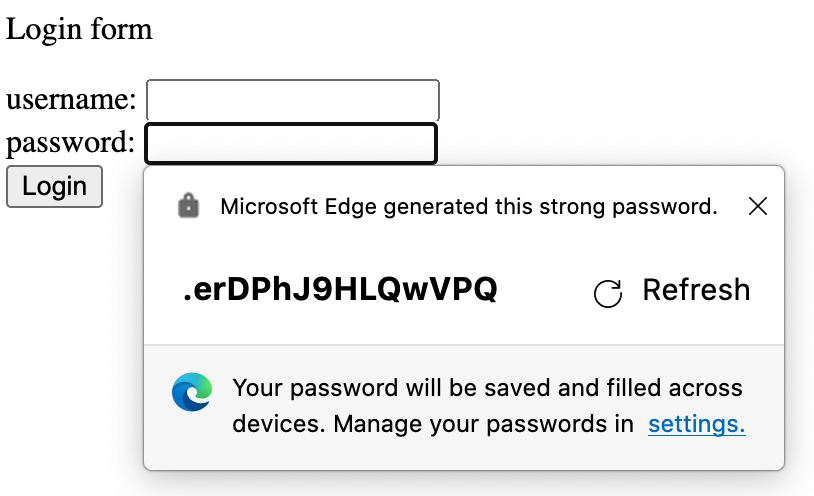
然后还提到了 autocomplete="new-password" 可以让浏览器弹出建议填充的新密码:


以及 current-password 是目前密码。
autofocus
参考 MDN
autofocus 意思也不用说了,在网页打开的时候会自动聚焦到输入框,PC 端用户就可以直接输入而不需要鼠标或者 tab 定位到对应元素(Google 首页也是这样安排的),手机端自动触发虚拟键盘好像还是要点额外工作的,这里不再赘述。
autocapitalize
参考 MDN
就是控制输入框自动启动大写之类的,在移动端感知上会很强,强烈建议设置成 off / none。
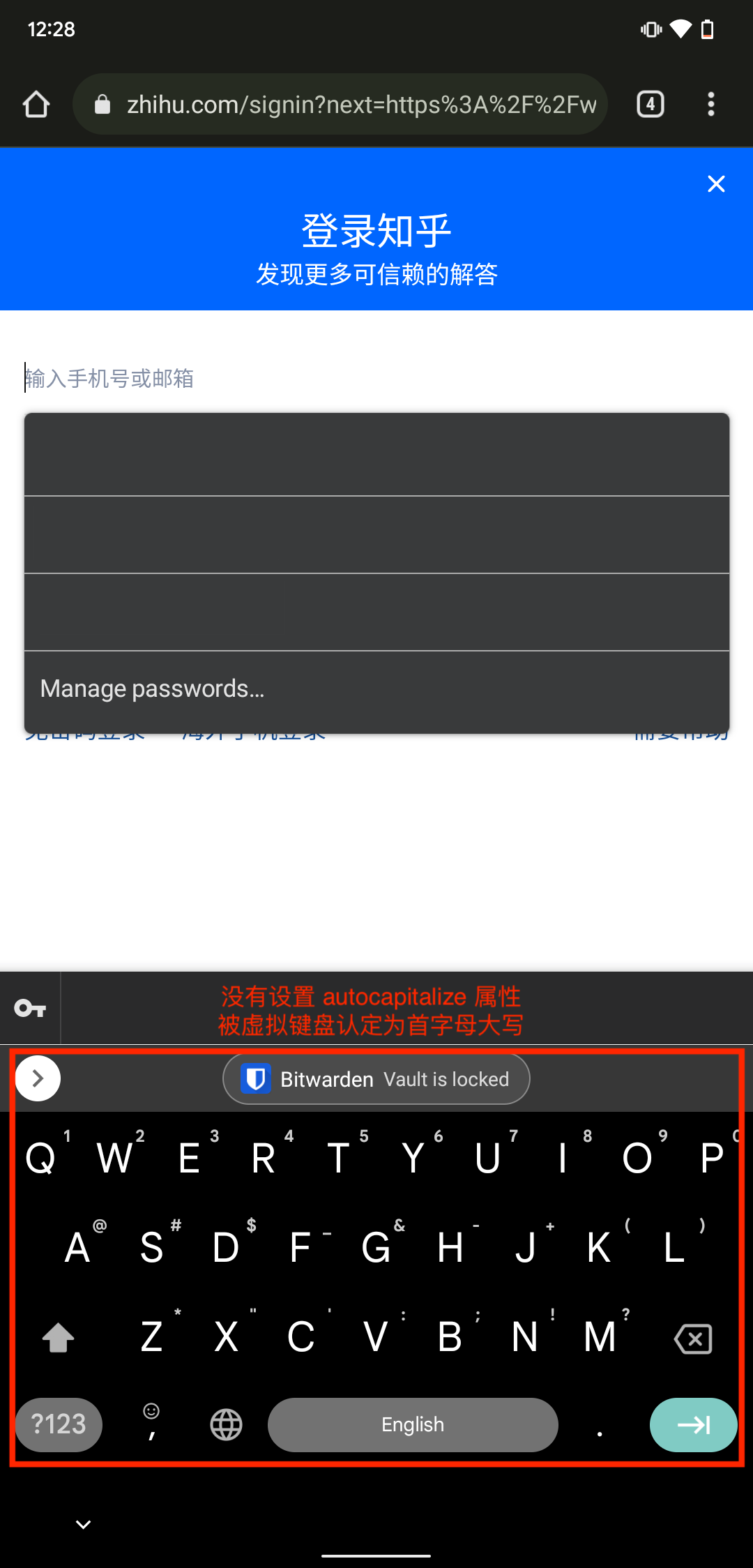
不设置的话很有可能首字母会大写,比如知乎的登录页面:

autocapitalize 属性永远不会为带有 type 属性,其值为 url, email 或 password的
<input>元素启用自动大写。
国内的大环境下近几年应该都是手机号登录甚至是手机二维码登录优先,会忽视掉 用户名/邮箱登录 页面的优化,非常悲伤。
tabindex
参考 MDN
很多用户会使用 tab 来切换输入框焦点,这个时候我们要使用这个属性来指定一下优先度(其实如果补乱搞属性默认的就够了)
这部分我不再过多介绍,直接看 MDN 的文档,写得很详细。
回车按键绑定
在登录页面我们一般还会在密码或者验证码输入框里绑定键盘的回车「Enter」事件,这样用户就不需要离开键盘(当然也可以用 tab 按键切换焦点)就可以登录了。
此部分内容参考上面的 #现代一的设计 ,在密码框监听 keypress 并触发 submit 事件即可。
遥望大厂
上面介绍参数还是很枯燥的,我们参考下大厂们是怎么设计登录页面。
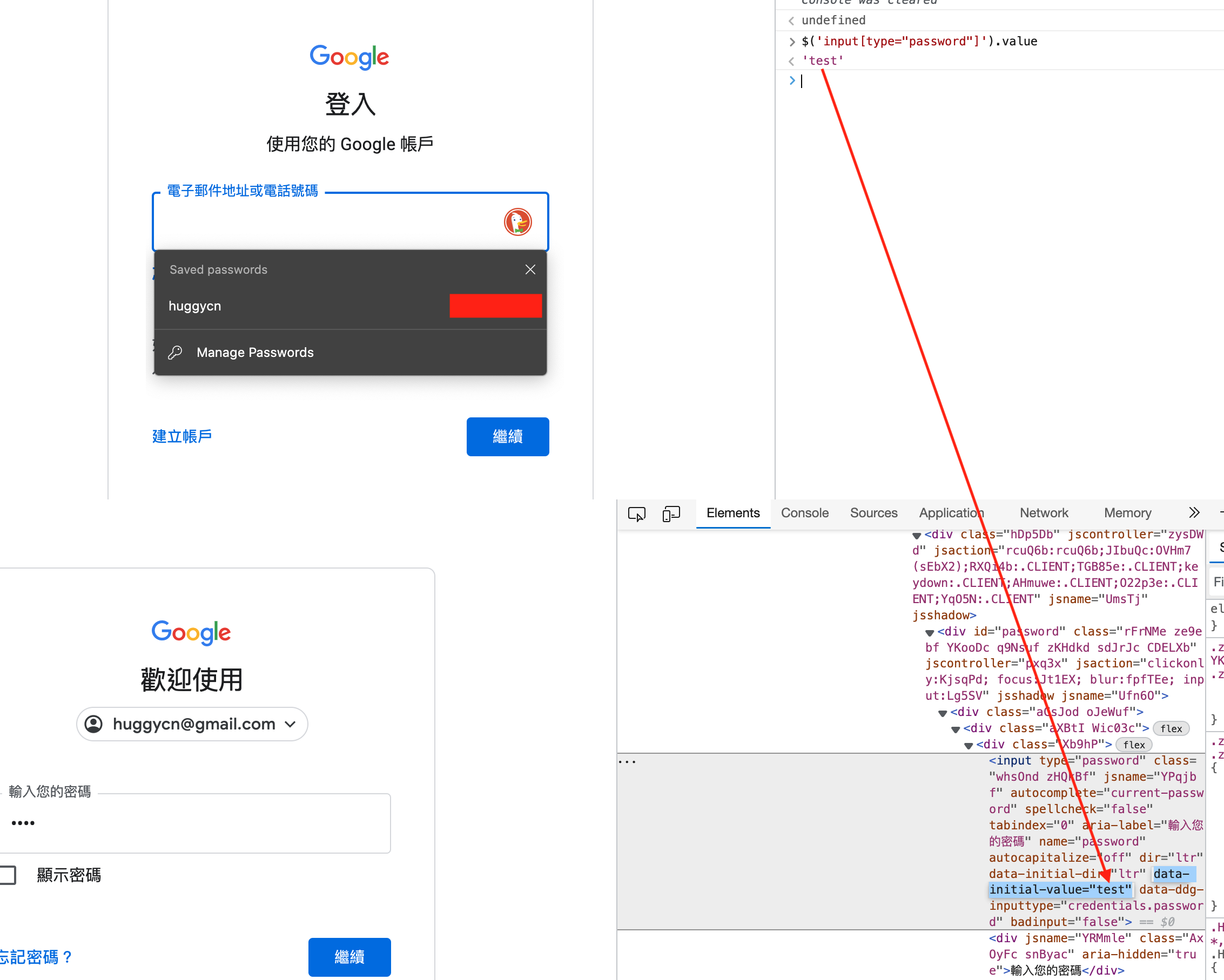
大厂们喜欢登录弄两三个页面分开来进行,就是下一步下一步的引导式登录,这里我们先看看 Google 的

我们 F12 Google 的 登录页面可以发现这个两段式登录(如果开了两部验证还有第三个页面)在自动填充的处理上的逻辑是:
第一个页面(输入用户名的页面)里面包含了个隐藏的 password input,用来用于下个页面的密码框自动填充,这样相比要点击两次自动填充(账号自动填充需要在下拉框选择一次,然后跳转到密码页面还要在下拉框再选一次),可以节省用户多点一次的时间。
那不如还是账号密码在一个页面安排算了
这样的 x 段式登录我认为在有两步验证(OTP)下的交互是不错的,这样用户在登录的时候页面不会更改过大,也可以给服务器多塞点日志~,用户在引导的情况下登录,适合大部分人。
另外如果用 gmail 名字登录 Google 的逻辑是并不需要补齐 @gmail.com 这样的隐藏设计也可以借鉴一下。
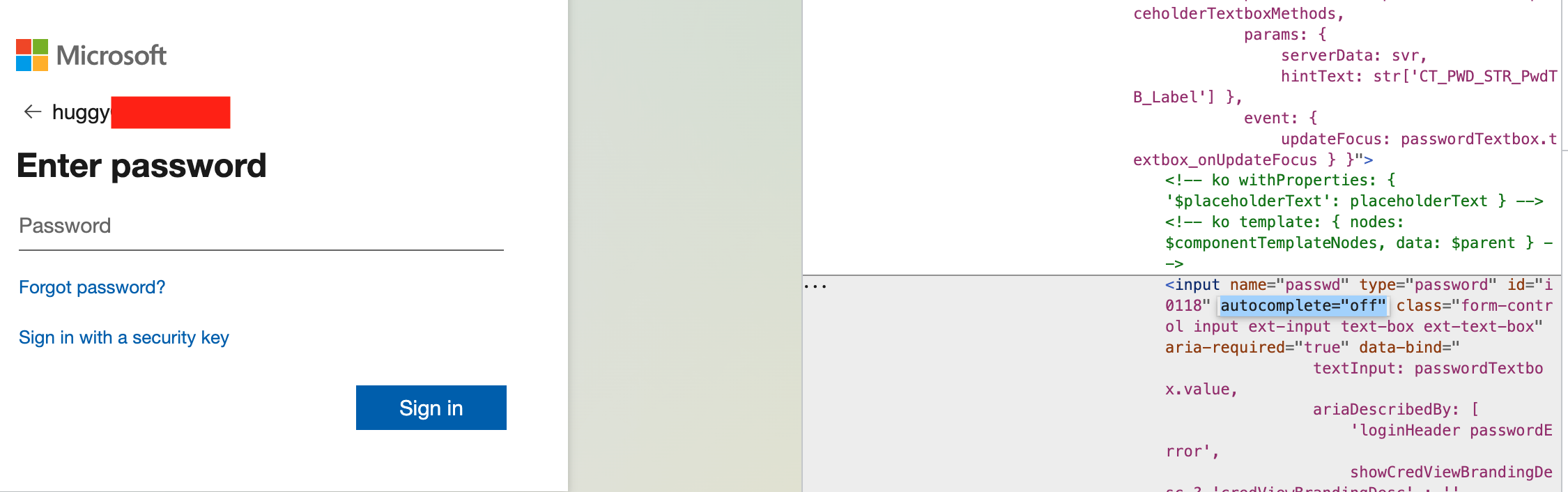
Microsoft

和 Google 差不多是采取 x段式登录,而且我感觉也必须这么做,当一个邮箱绑定多个账号的时候可以在下一步选择账号(我在 Google 没有企业/学校账号,所以不知道 Google 有没有类似的功能),不过微软在登录上就比较保守,是不让浏览器保存密码的(即 autocomplete=“off”)。
马上使用无密码登录
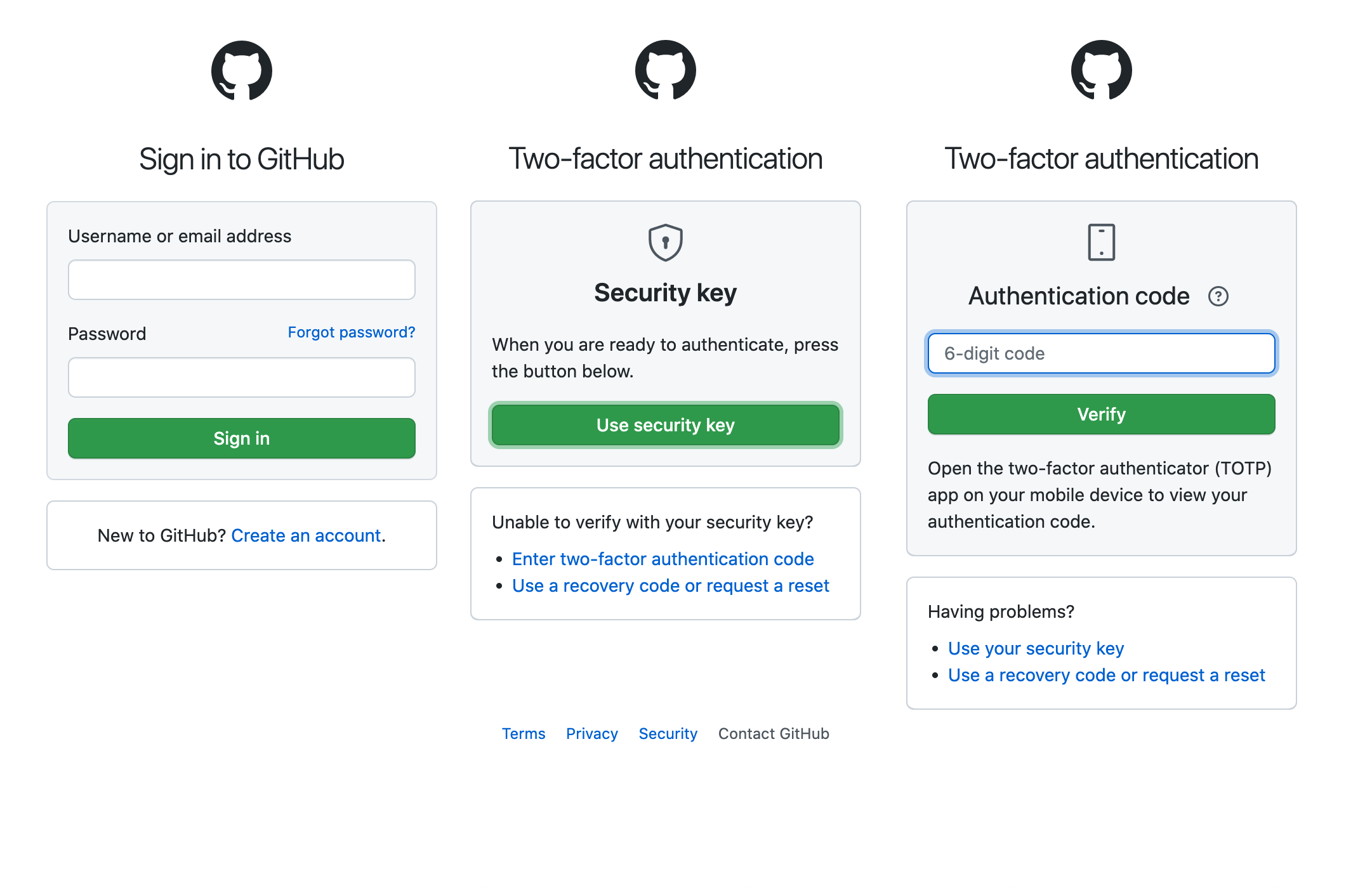
GitHub

GitHub 的登录页面就比较朴素点了,不过该有的大概都有。
值得一提的是,在输入 TOTP 的两步验证的时候,输入完6位就会触发自动登录,也就是是说不需要再点击 Verify 按钮,这个设计在 BiliBili 也见过,滑块验证码划完后就自动登录了。
虽说 Verify 按钮是没有用的,不过为了不影响登录页面完整度,还是留着比较好看。
国内
国内的站就不吐槽了,二维码优先或者短信登录优先,还会有个特别小的按钮叫你同意协议后再登录,不是很想参考。
这里介绍一下远景论坛的登录页面:
另一个反面例子
我们在登录页面可以看到,此时登录时密码会在前端就进行 md5 然后进行传输,不过是直接 $('#password').value = md5($('#password').value) 这样的方式处理,这样会导致浏览器密码管理器读到的密码会是 md5 以后的,比较奇妙(新版 Chrome 和 Firefox 还好 看上去会智能判断),我们在设计的时候尽量避免这种情况。
列表
上面只列了一点,还想写 Apple / Yandex 之类的,不过大家举一反三自己 F12 看看比较好
这里简单列一下上面几个大厂在登录页面用的 attr
| 厂名 | 登录样式 | autocomplete | autofocus | spellcheck | placeholder | autocapitalize | autocorrect | autocomplete |
|---|---|---|---|---|---|---|---|---|
| x段式登录 | on | js 层面智能判断 | off | 用 js 展示 | none | N/A | username / password | |
| Microsoft | x段式登录 | 密码 off | js 层面智能判断 | N/A | 有 | N/A | N/A | email = N/A, password = off |
| GitHub | 一个页面 | username / password | 在 username | N/A | N/A | off | off | username / password |
总结
前端好难
以我写前端的经验来说,完成最基本的需求也就是能用还是很容易的,各大框架都套一下就安排了。但是让页面好看并且好用还是很难的,感觉还是需要身经百战以及细心有强迫症大概才能完美点。
就是继续学习,用心来写项目,最好不要成为黑历史或者反面教材(((
完